Google Tag Manager (GTM) va vous permettre de gérer tous les tags et les codes de tracking que vous souhaitez installer sur votre site internet.
En plus de cela vous aurez la possibilité d’intégrer des plans de tracking complet sur votre site internet afin de tracker l’ensemble des actions de vos utilisateurs. Vous pourrez ainsi faire remonter l’ensemble des leads ou conversions de votre site directement sur Google Analytics, Data Studio ou tout autre outil d’analyse de données.
Mais comment peut ont installer Google Tag Manager sur notre site internet ?
Création d’un compte et d’un conteneur Google Tag Manager
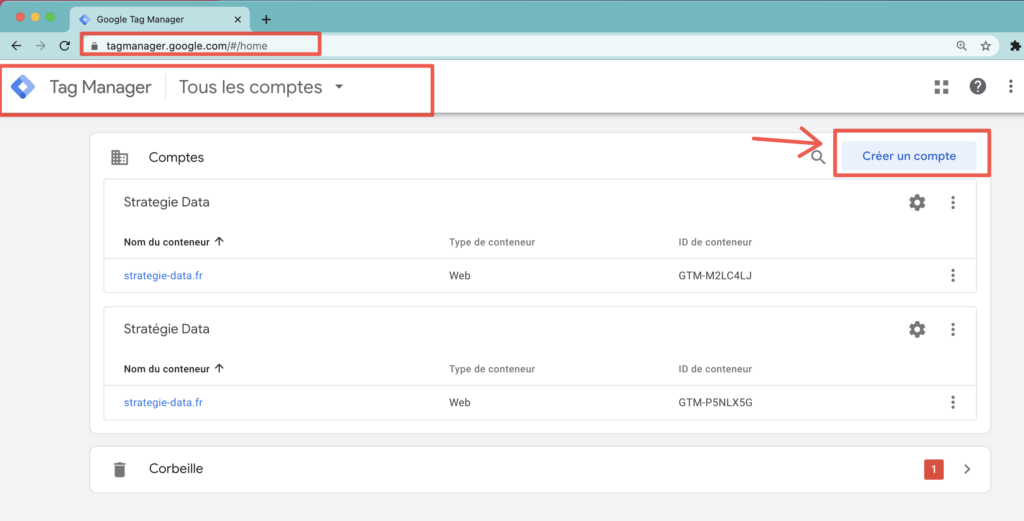
Commençons par nous rendre sur le site de Google Tag Manager: https://tagmanager.google.com

La page ci-dessus s’affiche,
Connectez-vous évidement avec le compte Google de votre choix puis cliquez directement sur « Créer un compte » en haut a droite de la page.
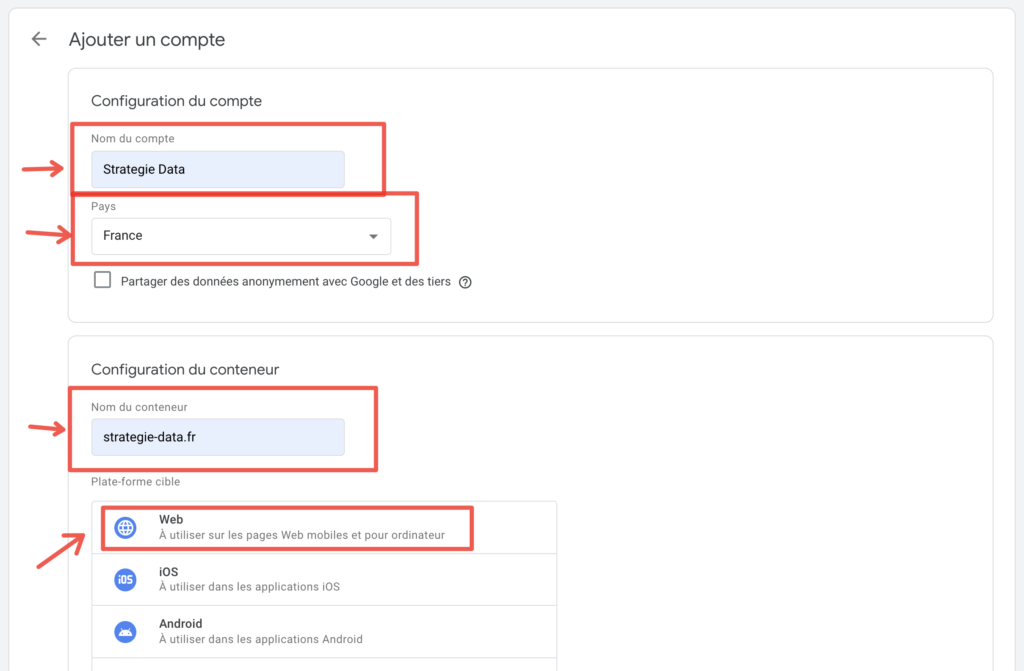
Vous arrivez sur la page de configuration de la « Création de compte » et du « Conteneur ».
Remplissez tout les champs disponibles:
Nom du compte: Le nom de votre compte, souvent le nom de votre site
Pays: Le pays principale de votre site internet
Nom du conteneur: L’URL de votre site internet
Plate-forme cible: Choisissez « Web »

Vous pouvez ensuite cliquer sur « Créer » en pas de la page
Accepter les conditions générales et cliquer en haut à droite de votre page sur « Oui ».
Nous venons de créer un compte Google Tag Manager!
Récupération du code de suivi de Google Tag Manager
Google Tag Manager vous affiche directement le code de suivi que nous allons devoir installer sur notre site.
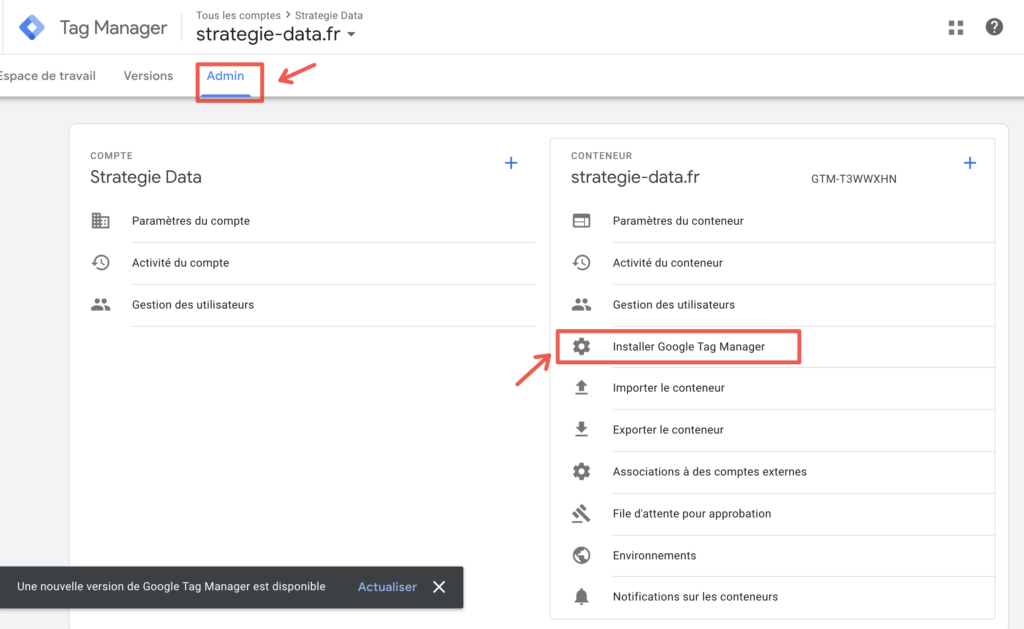
Vous pourrez également retrouver ce code de suivi en cliquant sur « Admin » en haut à gauche puis sur « Installer Google Tag Manager »

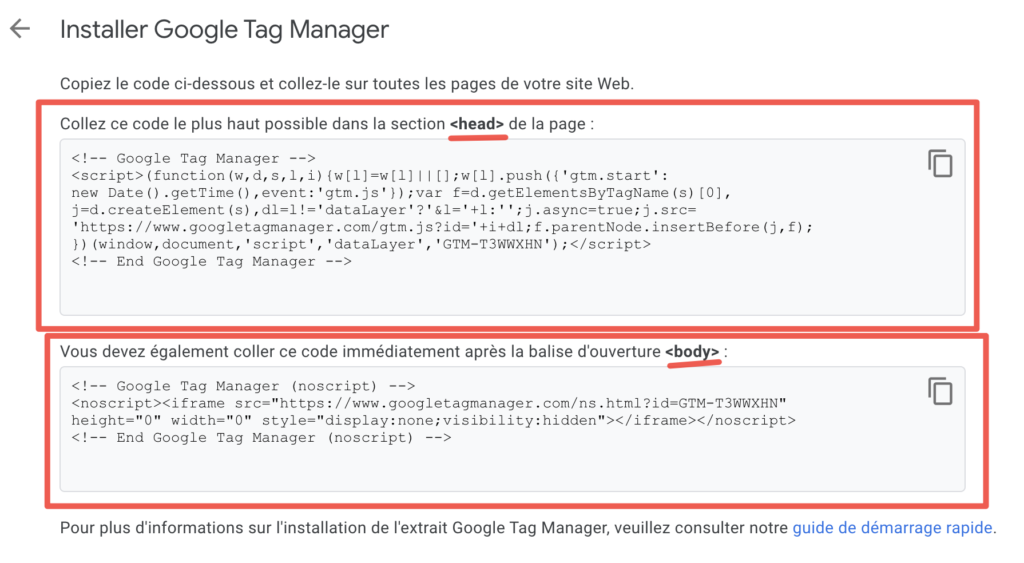
Voici les codes à installer en deux parties.
La première partie du code est à intégrer dans la balise <head> de votre site et la seconde partie du code juste après l’ouverture de la balise <body>.

Il faut donc accéder à votre code via votre FTP ou autre service afin de retrouver la page ou se trouve la balise <head> de votre site internet.
Généralement, l’ouverture de la balise <body> se trouve dans la même page.
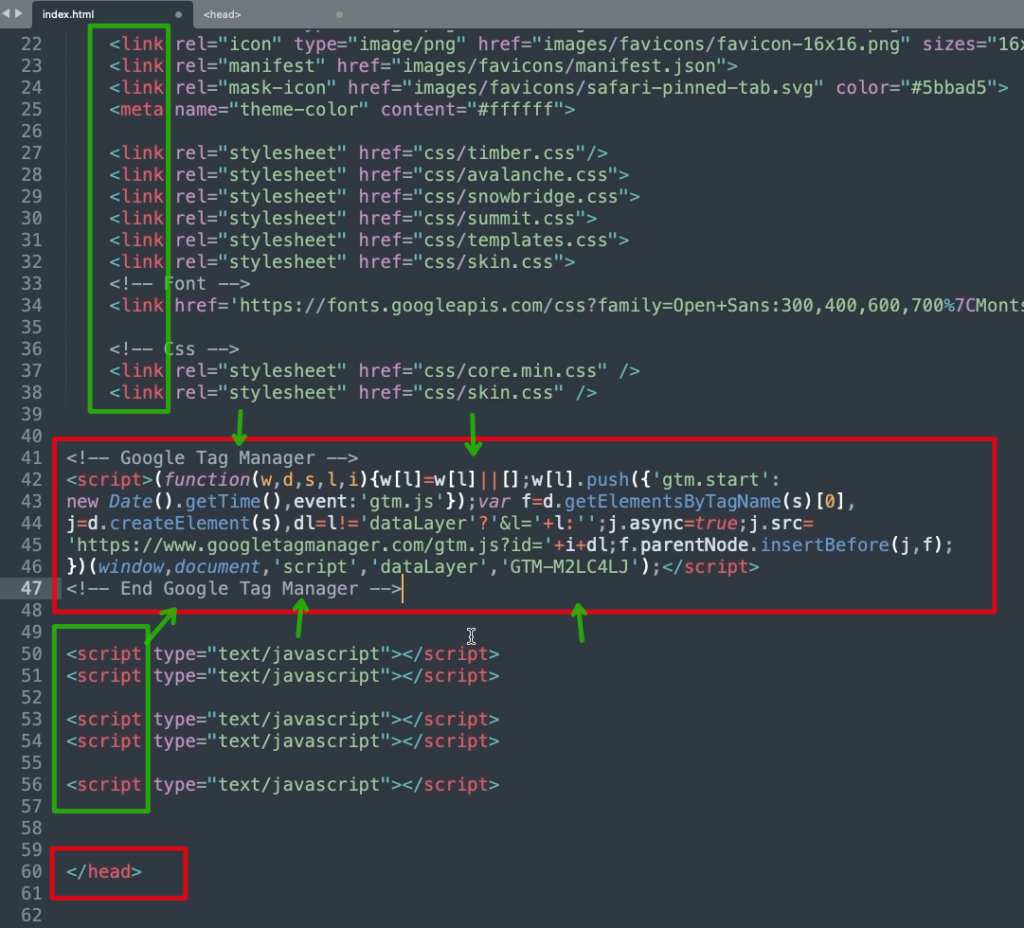
Une fois que vous avez localisé cette page, ouvrez la, puis copiez le premier code à l’intérieur de la balise <head> et juste après les balises <meta> et <link> qui se trouvent également dans votre balise <head>.
L’objectif étant que GTM soit le premier script qui se charge sur votre site mais qu’il ne perturbe pas les ressources se trouvant dans les balises <meta> et <link>.
Faites donc en sorte de coller ce code après les <meta> et <link> de votre site et avant toutes les balises <script> si il y en a.

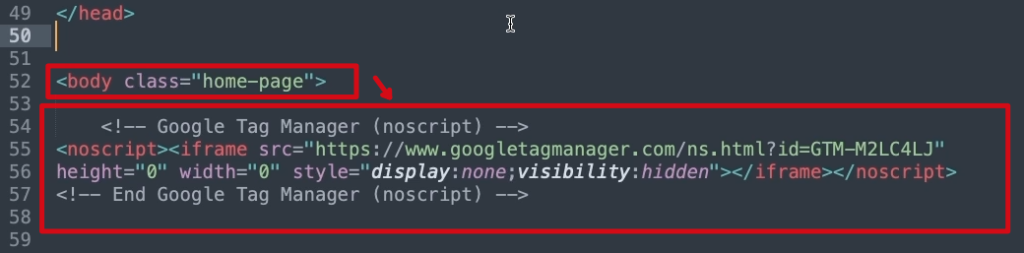
Pour la seconde partie du code, c’est bien plus simple, il faut le coller juste après l’ouverture de la balise <body>.

Vous pouvez maintenant sauvegarder vos modifications et les envoyer sur votre site.
Vérification de l’installation
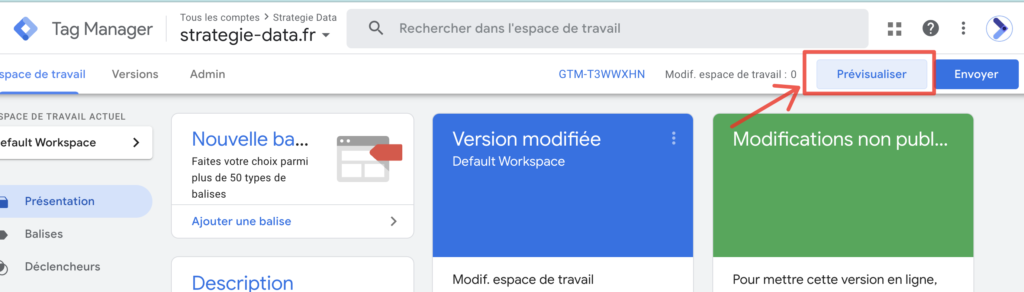
Maintenant que le code est en ligne, nous pouvons retourner sur Google Tag Manager et cliquer sur « Prévisualiser » en haut à droite

GTM vous ouvre directement une nouvelle page. Il s’agit du Tag Assistant de Google Tag Manager.
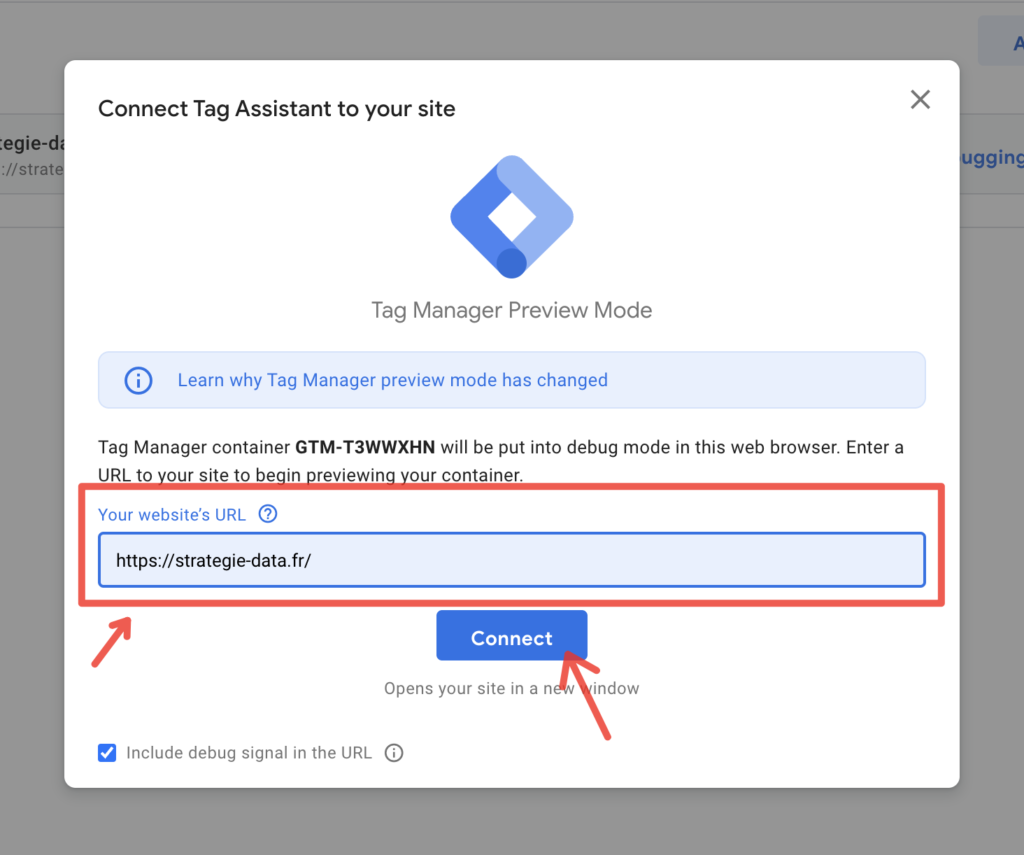
Vous n’avez qu’à rentrer l’URL complète de votre site internet et à cliquer sur « Connecter«

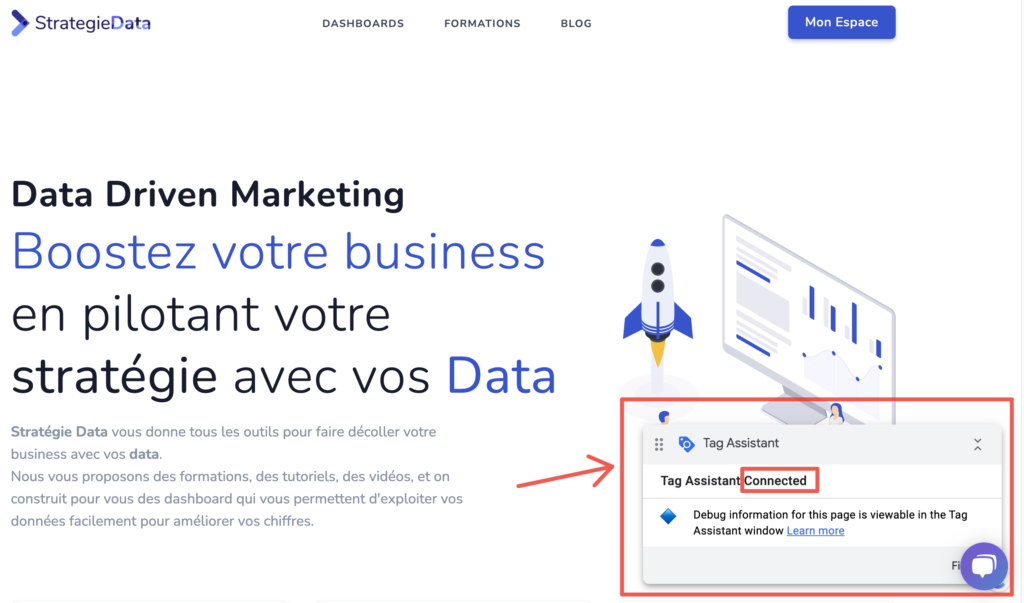
Le Tag Assistant va ouvrir dans un nouvel onglet le site que vous venez de spécifier.
Vérifiez alors en bas à droite de votre site qu’une petite pop-up soit apparu et que le Tag Assistant est bien connecté.
Si la pop-up vous affiche « Tag Assistant Connected » alors votre code fonctionne!

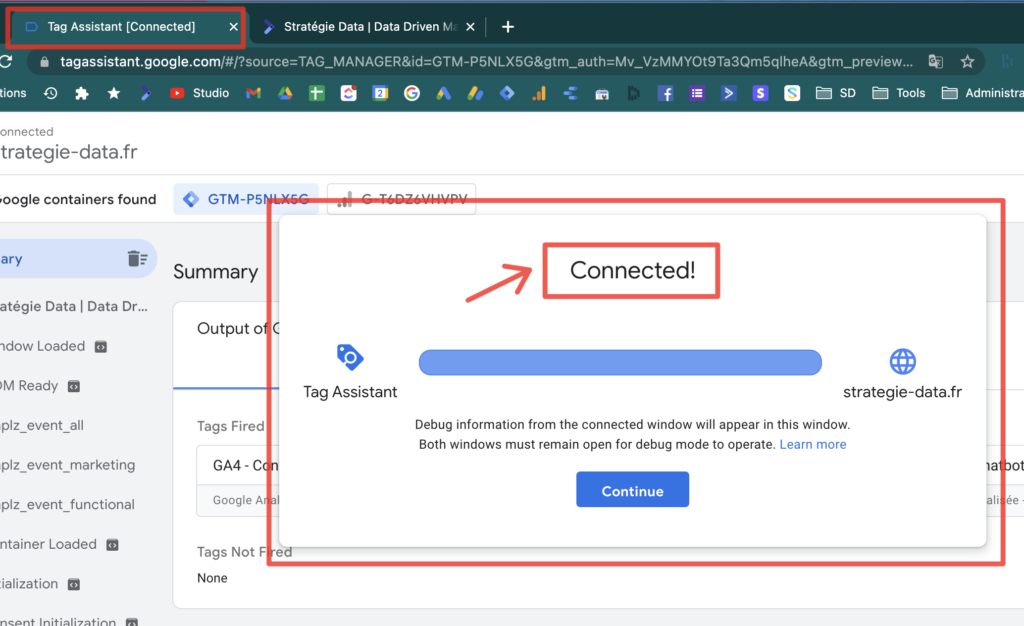
Vous pouvez retourner sur la page du Tag Assistant qu’il vous avait ouvert en premier, vous devriez voir « Connected«

Vérifier que le tag est correctement installé avec l’extension Tag Assistant Legacy
Je vous recommande de tout de même vérifier que votre tag est correctement installé grâce à l’extension Tag Assistant Legacy de Google Chrome.
Commencez par installer l’extension sur votre navigateur : Extension Google Tag Assistant Legacy (by Google)

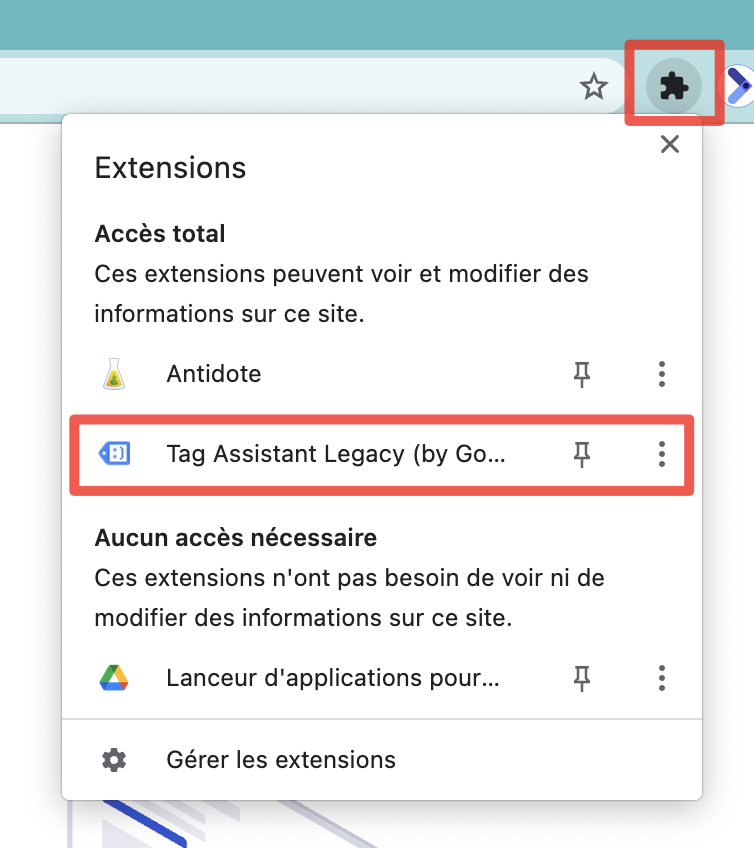
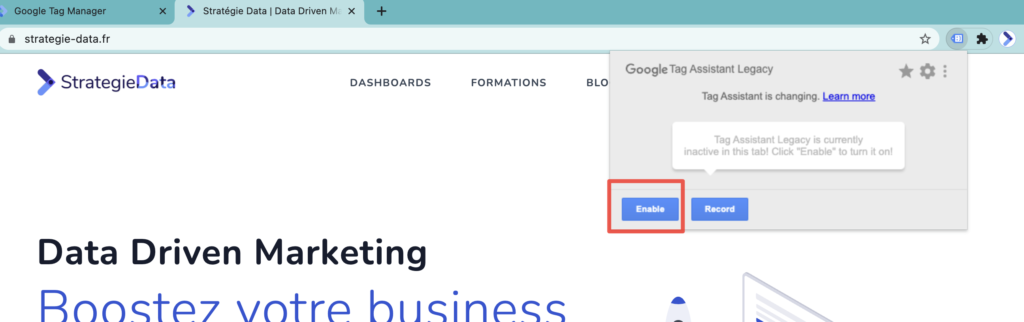
Une fois que l’extension à été « Ajouté à Chrome« , retournez sur votre site internet, ouvrez vos extensions puis cliquez sur l’extension Tag Assistant Legacy

Cliquez ensuite sur « Enable » puis Actualisez votre page.

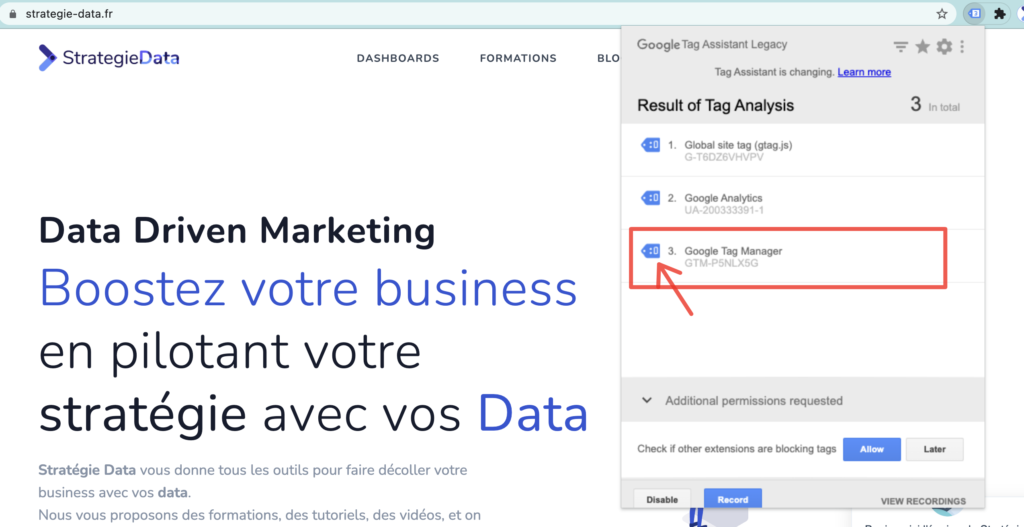
Une fois que votre page à été Actualisé, retournez dans vos extensions et ouvrez l’extension Tag Assistant Legacy.
Il vous affichera tous les tags installés sur votre site web.
Google Tag Manager devrait alors apparaitre.
Si l’icône est bleu ou verte alors, votre tag a été correctement installé.
Si l’icone est jaune ou rouge, c’est qu’il y a un problème dans votre installation. Je vous invite alors à recommencer l’installation et à tester à nouveau le tag.

Ça y est, vous avez correctement installé Google Tag Manager sur votre site internet.
Il ne vous reste qu’à installer des tags directement dans Google Tag Manager.
Vous pouvez par exemple Installer Google Analytics sur Google Tag Manager.
Dites nous en commentaire si vous avez réussi à installer correctement Google Tag Manager.
